
- Sommaire
- Qu'est-ce que le LCP ?
- LCP, la méthode de mesure
- Comment optimiser son indicateur LCP ?
- Comment mesurer son LCP ?
Google avait annoncé que les Core Web Vitals feraient partie d'une importante mise à jour de son algorithme avec le projet Page Experience, en mai 2021. C'est finalement en juin de la même année qu'il intégrera ces trois nouvelles métriques. Après avoir analysé les deux premiers indicateurs des Core Web Vitals : le CLS et la FID, nous clôturons désormais ce chapitre avec la dernière métrique : le LCP.
Dédiées à la mesure de l'expérience utilisateur d'une page web, ces indicateurs promettent de modifier quelque peu le classement SEO. L'impact de ces trois facteurs aura des conséquences sur le référencement naturel des sites web.
Qu'est-ce que le LCP ?
Parmi les critères retenus pour évaluer la qualité de l'UX d'une page, Google prenait déjà en considération certains facteurs tels que la navigation sécurisée, le protocole HTTPS et l'indicateur mobile-friendly.
Les Core Web Vitals sont les KPI introduits et utilisés par Google pour mesurer la qualité des signaux dits de convivialité. Le LCP prend en compte le temps de chargement, la FID correspond à la réactivité, et le CLS concerne la stabilité visuelle de la page.
L'origine du Largest Contentful Paint
Le LCP, le Largest Contentful Paint, mesure les performances de chargement d'une page web. Cette métrique calcule le temps d'affichage mis par le principal contenu d'une page vue par l'utilisateur.
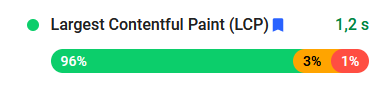
D'après Google, un LCP optimal est inférieur à un temps de chargement de 2,5 secondes. Au-delà de 4 secondes, il est considéré comme médiocre et doit être amélioré. Le LCP remplace le FCP et le FMP, visibles dans Lighthouse, l'outil de mesure mis à disposition par Google.

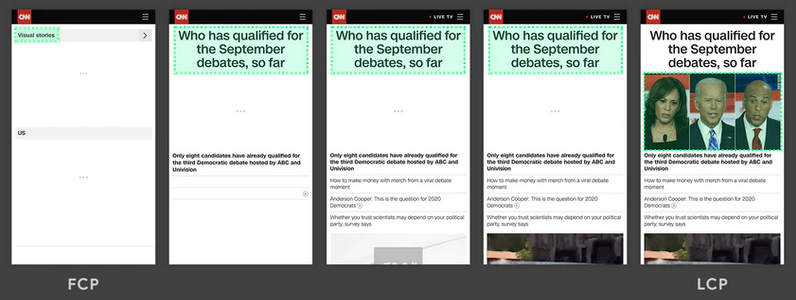
Le FCP
Le First Content Paint, visible dans la Search Console de Google permet de calculer le temps de chargement entre le clic de l'internaute sur un lien, et le début de rendu de la page.
Cette mesure, considérée comme incomplète, ne donne pas d'information sur l'affichage réellement perçu par l'internaute.
Le FMP
Le First Meaningful Paint, quant à lui, se présente comme une métrique relativement similaire au FCP. D'avantage axée sur l'utilisateur, elle évalue le temps de chargement du premier contenu visible par l'internaute sur la page.
Google affine ces mesures considérées comme incomplètes, avec l'arrivée du LCP dans la version 6 de Lighthouse, et prend maintenant en compte le temps de rendu du contenu principal.
Quel est l'intérêt du LCP ?
Ce KPI est une métrique importante de l'expérience utilisateur, car l'internaute considère qu'une page est chargée lorsque son élément le plus essentiel est affiché. Google estime qu'au-delà de 5 secondes d'affichage, la moitié des mobinautes n'attend pas la fin du chargement de la page.
La firme américaine ne déroge pas à sa mission de satisfaire les utilisateurs en quête d'une information de qualité et peut pénaliser la page trop lente. Google souhaite impacter la conception des sites pour faire parvenir le contenu principal le plus rapidement possible auprès des utilisateurs.
LCP, les éléments pris en compte
Le LCP porte sur la mesure de l'élément le plus important lors du rendu d'une page web. Celui-ci diffère selon chaque site web et selon la version desktop ou mobile de la page.
L'élément pris en considération peut-être :
- une image
- une vidéo
- un bloc de texte comprenant les titres et les paragraphes.
Google souhaite pour le moment conserver cette métrique, même s'il est probable que d'autres éléments comme les vidéos pourront être ajoutés progressivement.
LCP, la méthode de mesure
Les pages web d'un site se chargent par étapes, ce qui entraîne une possible variation du plus grand élément de la page pendant le rendu. La mesure du LCP intervient lorsque l'élément le plus large de la fenêtre d'affichage, l'overview, se trouve entièrement visible par l'utilisateur.
Le navigateur déploie alors un marqueur de performance, le PerformanceEntry, pour identifier le plus grand élément de contenu.
Si un second élément plus grand se charge sur la page, une nouvelle requête PerformanceEntry est générée. Le système de mesure du LCP détermine chaque élément de façon unique : un bloc de texte sera identifié comme l'élément LCP même en présence de trois images plus petites. Le navigateur interrompt sa mesure lorsque l'utilisateur interagit avec la page en scrollant ou en cliquant par exemple. En voici d'ailleurs un exemple ci-dessous :

Source : Web.dev
Comment optimiser son indicateur LCP ?
L'amélioration de la vitesse d'un site et de son expérience utilisateur nécessite quelques bonnes pratiques à prendre en considération. De nombreux facteurs contribuent à l'altération du LCP :
- des temps de réponse serveur longs,
- du JavaScript ou des CSS qui bloquent le rendu,
- le temps de chargement des ressources,
- le rendu côté client.
Pour y remédier, quelques bonnes pratiques permettent d'améliorer efficacement le score des Core Web Vitals d'un site internet.
Optimiser vos images
Les éléments LCP présents sur les sites sont essentiellement des images. Dans l'optique d'accueillir correctement l'internaute en lui proposant un chargement rapide, il est nécessaire d'améliorer le temps de rendu. Pour cela, une optimisation correcte des images reste une priorité :
- proposer des images à la bonne échelle,
- compresser les images,
- convertir les images dans des formats plus récents,
- utiliser une image pour la version desktop et une autre pour la version mobile,
- utiliser des CDN pour image, ou le lazyloading,
- ne pas utiliser d'image si ce n'est pas pertinent pour le contenu.
Améliorer le temps de réponse de votre serveur
Un serveur web qui répond rapidement aux requêtes impacte positivement les Core Web Vitals d'un site. Les éléments essentiels à prendre en compte pour l'optimisation de son serveur se déclinent dans le choix de l'hébergement, la configuration du serveur et la version du PHP.
Dans un second temps, une analyse plus poussée consiste à observer le fonctionnement des bases de données et à vérifier si des améliorations sont nécessaires. Enfin, une partie plus technique peut être apportée en orientant les corrections vers le rendu client.
Réduire le temps de chargement des ressources
Pour booster le temps de chargement des ressources, on obtient des résultats visibles en portant une attention particulière à la mise en cache des données, du côté serveur et du côté client. Le navigateur affiche une page en chargeant tour à tour le code HTML, puis le CSS, et enfin le JavaScript.
Le ralentissement est généralement provoqué par un trop grand nombre de fichiers. Les fichiers CSS prenant davantage de temps à être chargés, il est judicieux d'éliminer les ressources bloquantes. D'autres facteurs, dits facteurs tiers peuvent ralentir le process. Il s'agit le plus souvent de scripts qui ralentissent le site, tels que les scripts de tracking publicitaires, qu'il convient d'identifier.
Une troisième bonne pratique consiste à charger en cache les polices d'écriture, afin d'optimiser le chargement des polices présentes sur la page.
Optimisez votre CSS
Les fichiers CSS sont des facteurs à surveiller en raison de leur complexité. Ces ressources sont bien souvent les plus longues à exécuter, puisque certains bouts de code ne sont pas utilisés dans leur totalité.
Ils sont pourtant lus entièrement lors du chargement de la page. Ces données chargées sont donc traitées sans réelle utilité par le navigateur et ralentissent notamment le processus de rendu. Pour remédier à cette situation, les pratiques d'optimisation du CSS les plus courantes sont :
- la suppression du cote inutilisé,
- la séparation du code en différents fichiers,
- la minification du CSS.
Comment mesurer son LCP ?
Google met à la disposition des développeurs des outils destinés à mesurer les performances de leur site et les corriger efficacement. Il est recommandé d'utiliser ces outils pour répondre le plus précisément possible aux critères énoncés par l'algorithme concernant la vitesse de chargement d'une page.
Pour mieux les utiliser, il est nécessaire d'identifier deux types de données utilisées par Google : les données de terrain (Field) et les données de laboratoire (Lab).
Mesurer son LCP via les outils "Field"
Les données de terrain sont collectées par Google auprès d'utilisateurs réels. Le moteur de recherche utilise son navigateur Chrome pour collecter ces données nommées CrUX, ou Chrome User Experience.
Google Search Console
La GSC demeure l'outil le plus simple proposé par la firme de la Mountain View. La GSC intègre à présent un rapport dédié aux Core Web Vitals qui détaille les url d'un site en version mobile et desktop.
Ici, Google se fie uniquement aux données de terrain, il faut donc prévoir un certain temps pour que l'outil prenne en considération toute amélioration portée sur le site.
PageSpeeInsights
PageSpeedInsights dispose, quant à lui, d'une interface très facile à utiliser. Après avoir rentré une url, l'outil calcule les Core Web Vitals de celle-ci pour la version desktop et mobile.
Il propose également un audit du site complété par une liste de suggestions portant sur l'amélioration du score affiché.
Les différences entre la version mobile et deskstop étant marquées, il est préconisé d'optimiser au maximum les signaux destinés à la navigation sur mobile.
Mesurer son LCP via les outils "Lab"
Les données de laboratoire sont calculées à partir de l'outil développé par la Google Team pour mesurer les données dans un environnement simulé. La version 6.0 de Lighthouse présente des audits de sites web, diagnostique les problèmes et propose des axes de correction pour améliorer l'expérience utilisateur.
Les Core Web Vitals font progressivement leur entrée dans l'univers bien huilé des critères liés à l'algorithme de Google. A terme, celles-ci vont affecter le référencement SEO des sites et provoquer quelques remous comme c'est le cas lors d'une mise à jour majeure du moteur de recherche.
Google tenant compte de ces nouvelles métriques dans son algorithme pour mobile et desktop, il est nécessaire d'y prêter une attention particulière, et d'initier quelques améliorations. Le moteur de recherche affirme une fois de plus sa démarche d'améliorer la qualité des sites à destination des internautes, en valorisant la qualité des contenus proposés et en ajoutant l'UX comme critère SEO.
A long terme, entre deux pages à contenu de qualité, celle qui adoptera une bonne expérience utilisateur sera favorisée dans les résultats de recherche de la SERP de Google.
Images : developers.google - Web.dev
Restez informés de l’actu SEO et de nos news









