
- Sommaire
- Qu'est-ce que le CLS, Cumulative Layout Shift ?
- CLS : les causes d'un décalage de mise en page sur votre site
- Comment mesure-t-on le Layout Shift Score ?
- Comment optimiser votre score CLS ?
- Quels sont les outils de mesure du CLS ?
La mise à jour de Page Experience tant attendue frappe déjà à nos portes. Cette nouveauté dont le déploiement était prévu entre mai 2021 et juin 2021 est désormais d'actualité. De quoi est-il question concrètement ? Il s'agit d'une nouvelle série d'indicateurs de performance : les Core Web Vitals (LCP, CLS et FID) ou « signaux essentiels ».
Dans cet article, nous nous intéressons à l'une de ces métriques qui a un lien avec le référencement naturel (SEO) : le CLS. Focus sur cet indicateur, ses facteurs d'influence, ses composants et ses outils de mesure.
Qu'est-ce que le CLS, Cumulative Layout Shift ?
Le CLS est l'une des métriques Core Web Vitals mises en place par Google pour évaluer la qualité de l'expérience utilisateur proposée par les sites internet. Découvrons ce facteur de performance qui évalue l'affichage des pages internet.
CLS : définition
Le CLS (Cumulative Layout Shift) est un indicateur défini par Google pour mesurer les fréquences des mises en page enregistrées lors de l'affichage d'une page internet. Cette métrique dédiée à la mesure de l'expérience utilisateur permet d'apprécier la stabilité visuelle d'une page internet.
Le CLS mesure la somme totale des scores de Layout Shift ou scores de changement de mise en page. Cela représente l'ensemble des mouvements enregistrés pendant la durée de vie d'une page. Chaque changement de position est enregistré et apprécié par un algorithme.
Comment obtenir un bon score CLS ?
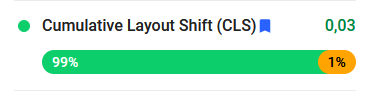
L'acquisition d'un bon score CLS ne doit rien au hasard, tout est fait selon les normes de Google. La firme de Mountain View considère qu'une page offre une bonne expérience à ses utilisateurs lorsque son score CLS est inférieur à 0,1. Pour être sûr d'atteindre ce score sur les desktops et appareils mobiles, il faut prendre en compte le 75e centile de temps de chargement de la page.

CLS : les causes d'un décalage de mise en page sur votre site
Les équipes de Google estiment qu'il existe cinq principaux facteurs à l'origine du décalage de mise en page des sites internet.
Les publicités sans dimensions
Les publicités sans dimensions sont très souvent à l'origine des décalages de mise en page. Il peut arriver que la taille d'un conteneur publicitaire ne corresponde pas aux caractéristiques de la page. Dans ce cas, la nouvelle annonce refoulera les contenus préexistants plus bas, provoquant un décalage de mise en page. Cela peut aussi se produire lorsqu'on redimensionne un conteneur publicitaire. Enfin, ce problème peut apparaître lors du chargement de la bibliothèque de balises publicitaires, notamment si l'annonce est présente dans le conteneur.
Les images avec dimensions manquantes
Quand les dimensions d'une image sont spécifiées par la « largeur » et la « hauteur », le navigateur lui attribue automatiquement un espace correspondant à ses caractéristiques. Cependant, avec l'apparition du responsive design, les développeurs ne spécifient plus les dimensions des images. Ils ont délaissé la largeur et la hauteur pour le CSS. Malheureusement, cela peut s'avérer dommageable pour le site.
En effet, avec ce nouveau système, le navigateur ne connait pas les dimensions de la nouvelle image, il doit attendre le chargement des ressources pour lui allouer un emplacement. Si ce chargement n'est pas rapide, il y aura un changement significatif de la mise en page lorsque l'image sera redimensionnée, puisqu'elle devra s'adapter à la vue.
La présence de Contenus Injectés Dynamiquement (DIC)
Les contenus injectés de manière dynamique peuvent se présenter sous formes diverses (vidéos YouTube, boutons CTA, messages des réseaux sociaux, formulaires…). Bien que différents, ces widgets ont un facteur commun : leur caractère imprévisible. Ils atterrissent très souvent sur les pages sans prévenir et cela a des conséquences.
Prenons l'exemple d'une vidéo YouTube qui atterrit sur une page qui ne dispose pas de suffisamment d'espace libre. Il va falloir procéder à des ajustements (à travers le déplacement d'éléments déjà présents sur la page) et cela pourrait causer un décalage de mise en page.
Le mauvais changement des polices
Lorsque vous utilisez une police personnalisée, le navigateur la télécharge avant que vous n'y accédiez. Durant ce téléchargement, il affiche d'abord une police de secours ou FOUT (Flash of unstyled text). À défaut, il utilise du texte invisible ou FOIT (Flash of invisible text) en attendant le téléchargement de la police demandée. S'il y a une différence de taille entre la police personnalisée et l'une de ces polices de rechange, cela entrainera un décalage de mise en page.
Comment mesure-t-on le Layout Shift Score ?
La mesure du score de Layout Shift est effectuée par le navigateur. Celui-ci procède à l'examen de la taille de la fenêtre de manière automatique. Il examine également le mouvement des éléments instables dans la fenêtre entre deux images. Les deux mesures qui en résultent représentent l'Impact Fraction et l'Impact Distance. Le score de Layout Shift est le produit de ces deux mesures.
Impact Fraction
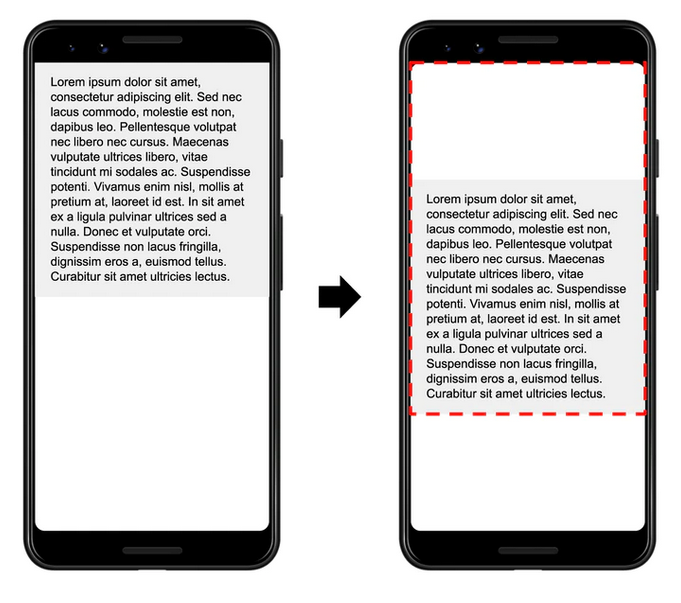
L'impact Fraction est une mesure qui permet d'apprécier l'impact des éléments instables dans le Viewport ou zone de fenêtre, entre deux frames (images). Lorsqu'on cumule les zones visibles de tous les éléments instables de l'image précédente avec celles de l'image actuelle, en tant que fraction totale de la fenêtre, on obtient l'Impact Fraction de l'image actuelle.

Source : web.dev
Prenons exemple sur ce téléphone. Sur la première photo (image précédente) on remarque que le texte occupe la moitié de l'écran. Sur la seconde, il progresse de 25% (par rapport à la taille de la zone de fenêtre) vers le bas du téléphone (image actuelle) . L'Impact Faction de la zone actuelle correspond donc au rectangle en pointillé, car il est le cumul des zones visibles du texte dans les deux images. Dans cet exemple, il représente 75% de la zone de fenêtre, donc il est de 0,75.
Distance Fraction
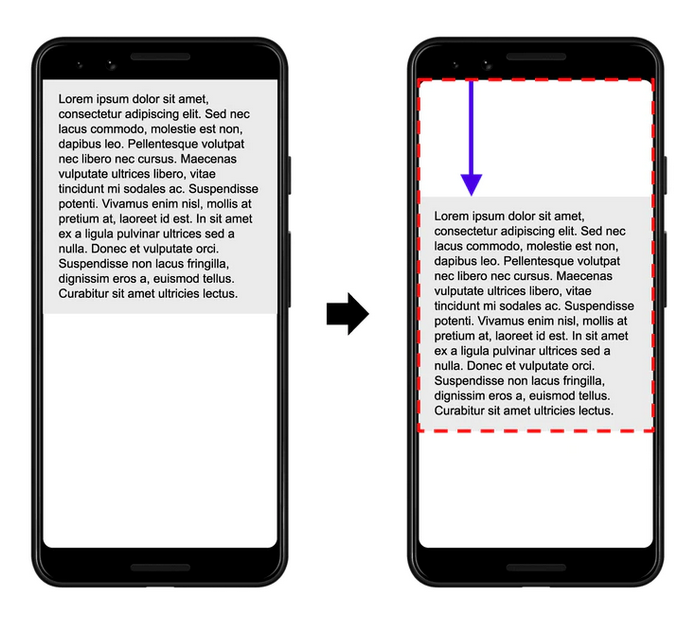
La Distance Fraction permet d'évaluer la distance parcourue par les éléments instables dans la zone de fenêtre. Elle est le quotient de la distance la plus grande que l'élément aurait parcouru durant sa période d'instabilité (verticalement ou horizontalement) sur la plus grande dimension de la zone de fenêtre (valeur la plus élevée, donc cela peut être aussi bien la longueur que la largeur).

Source : web.dev
Revenons sur notre image de téléphone. On constate que le déplacement le plus important du texte est de 25% sur la verticale. Par conséquent, la Fraction Distance sera de 0,25. Puisque nous avons obtenu les deux valeurs nécessaires au calcul, nous pouvons procéder à la multiplication. L'Impact Fraction est de 0,75 et la Distance Fraction de 0,25. Leur produit donnera : 0,75 * 0,25 = 0,1875. Dans cet exemple, le score de Layout Shift est de 0,1875.
Comment optimiser votre score CLS ?
Pour optimiser le score CLS, il faut tout simplement éviter de commettre les erreurs dont il est la conséquence. Nous vous proposons quelques conseils et astuces à mettre en pratique pour anticiper toute complication.
Définir un espace et des dimensions pour vos images et vidéos en amont
Dimensionnez vos images et vidéos avec des attributs de largeur et de hauteur, mais pas au hasard. Les attributs doivent être définis sur la base d'un rapport d'aspect proportionnel. Cela signifie que le rapport hauteur/largeur de vos éléments doit être le même pour chaque vue, peu importe la taille de l'écran.
Établir des espaces de publicités fixes
En allouant des espaces fixes aux publicités, vous évitez des décalages de mise en page. L'idée est d'attribuer des images et vidéos de remplacement aux espaces publicitaires rétractables en amont. En réservant ces espaces, vous évitez qu'il y ait un décalage lors du chargement de nouvelles publicités en formats vidéos ou images.
Éviter d'intégrer des animations dont la taille est modifiée
Les animations dont les propriétés sont modifiées entrainent très souvent des changements de position. C'est la raison pour laquelle il est conseillé de privilégier des animations de transformation (transform: translate () ), car elles offrent plus de stabilité et de continuité à la page.
Éviter d'ajouter des contenus dynamiques comme JavaScript
L'insertion de contenus dynamiques au-dessus de contenus existants peut provoquer leur déplacement et induire un décalage de mise en page. Pour éviter cela, vous pouvez adopter une interface utilisateur squelette. Ainsi, la page réservera de l'espace pour le contenu dynamique et il n'y aura pas déplacement lors du chargement.
Quels sont les outils de mesure du CLS ?
Google classe les outils de mesure du CLS en deux catégories : les outils de laboratoire et les outils de terrain. Les outils de laboratoire ne sont pas adaptés pour des mesures sur page en temps réel, ils sont plutôt orientés vers la recherche et le développement. C'est la raison pour laquelle nous ne vous présenterons que des outils de terrain, car ils sont plus pratiques.
Google Search Console
La Search Console de Google permet de faire un audit Core Web Vitals pour mesurer le CLS d'une page internet. En procédant à une analyse rapide, vous obtiendrez des informations sur les pages lentes, les pages rapides et celles à améliorer. Qu'en est-il du CLS ? Google Search Console fournit également des informations sur les CLS des pages. Il indique les pages dont le CLS est anormal, et surtout il les regroupe de manière automatique. Le seul bémol est que les URL ne sont pas testées de manière individuelle. C'est là qu'intervient PageSpeed Insights.
PageSpeed Insights
PageSpeed Insights est une API éditée par Google et accessible via la Search Console. Exploitable sur mobile, tablette et ordinateur, elle fournit un rapport automatique et détaillé sur chaque page analysée, et ce, de manière individuelle. Grâce à cet outil, vous obtiendrez des données détaillées sur le CLS, ainsi que sur d'autres points techniques à améliorer sur vos pages (délai d'exécution du JavaScript, encodage des images…).
Images : developers.google - web.dev
Restez informés de l’actu SEO et de nos news









